In conversation with Abhijeet Mukherjee
- Author
- Prateek Rungta
- Published
Three million (and growing) website visitors every month, more than a million subscribers on YouTube, and customers such as Airtel, Amazon and HP — impressive statistics for a company founded by a call centre employee nine years ago.
Miranj has shared a workspace with them, seen Guiding Tech grow, and even played a small role in its journey. Sometime earlier this year, I sat down with Guiding Tech’s founder Abhijeet Mukherjee for a chat about his journey, running an internet business in India, and what the future holds for him and the media industry.
- Prateek Rungta
- Hey Abhijeet. Is it Guiding Tech or Guiding Media? What is it that you folks do, and how do people find you?
- Abhijeet Mukherjee
Hey Prateek. The company which I run is called Guiding Media, and it comprises of a website which is guidingtech.com, and three channels on YouTube. We make content on personal technology, explain technology, help people make purchase decisions when it comes to gadgets and tech, and of course, we also solve tech problems. Basically, we are an evergreen tech content site.
People come to us through Google. They search for issues, they search for help, and that is how they land on our site.


History
- PR
- Where did you come across the idea for Guiding Tech. Was this the very first thing you did, straight out of college?
- AM
I never went to college, actually. I did my graduation through correspondence while I was working at call centres, which were a pretty big phenomenon in India then. I’m talking early to mid-2000s. That’s where I learnt that helping people and solving their tech problems is a big market.
I used to work with companies like Wipro and Dell, and I was solving people’s tech problems over the phone. Blogging was just taking off at that time. There were a few tech blogs, but they were still not mainstream.
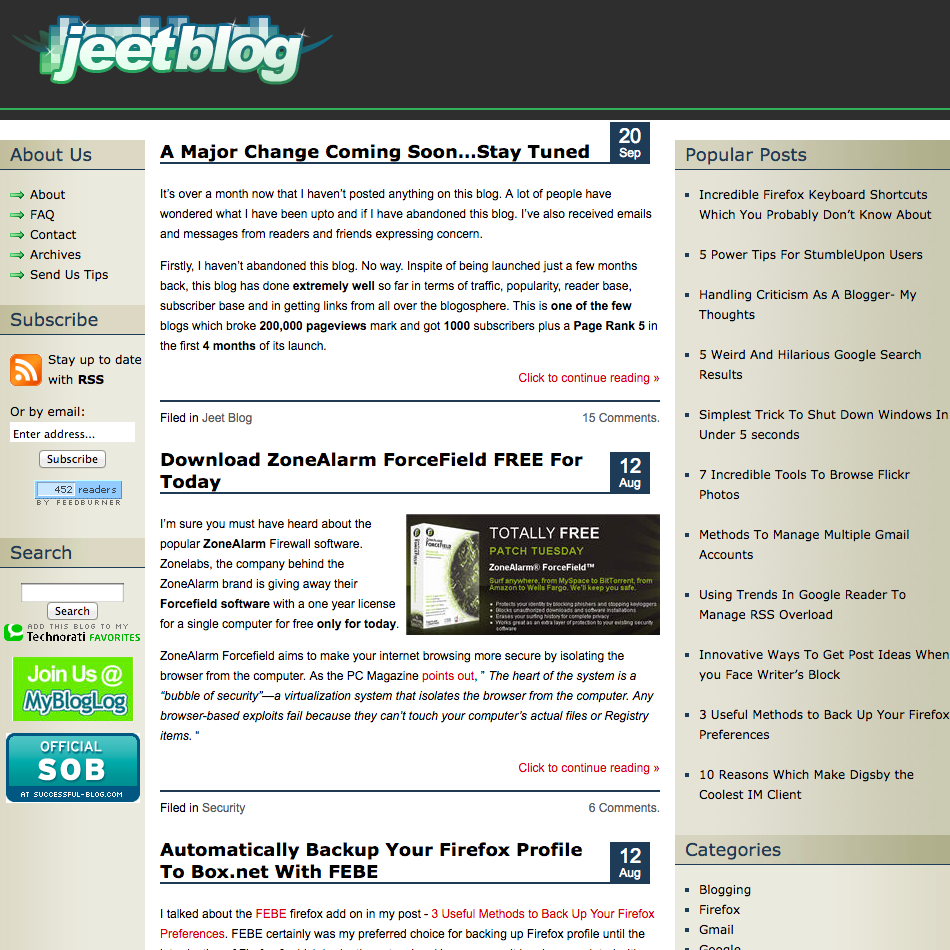
I knew how to write, and I really wanted to do something on the internet, and most importantly, I wanted to be self-employed. That’s when I decided to start this. I quit my job around 2008 and started a personal blog — it was called Jeet Blog. I started writing tech content. It picked up from there. I also started freelancing for other sites.
After two years of dabbling around and trying a lot of things on the internet, I decided that I should create a long term asset, because this is what I knew. That’s when I started Guiding Tech in 2010. I worked on the site pretty much alone initially, and after two years started bringing people on board. It’s been going on since then and we’ve been growing slowly and steadily.



Jeet Blog in 2008, 2009 and 2011
- PR
- Why didn’t you just grow Jeet Blog? Why something else called Guiding Tech?
- AM
When I started Jeet Blog, initially it worked well. It got a lot of traffic and everything, but I quickly understood that making money from it was going to be difficult, at least in the short term. Since I had quit my job and I had no savings, I needed money immediately. So I started freelancing for other sites. Jeet Blog went on the back-burner.
In the next 2 years, from 2008 to 2010, I had developed some cushion. That’s when I thought of starting a new brand which is not dependent on my name. I wanted the brand to be independent of me. Since I had some cushion, I knew that I can do with not making money from this for at least a year. That’s how I bought a new domain name and started a new brand.
- PR
- And what has the journey been like? Where are you today compared to where you started?
- AM
I was doing everything basically – maintaining the site, worrying about the business, how to make money, and of course during the initial years, I was also doing all of the writing, editing, everything. Eventually I started distancing myself from writing because I had to manage the writers and take care of the business. You wouldn’t find my byline on the content. That was the plan from the get-go, because if I had to expand, I needed help with content creation.
I mainly hired writers as freelancers. The internet doesn’t require you to hire locally. As long as you can get the work done, it doesn’t matter where your staff is. We still have a lot of remote employees, but now I have an office and a few people there, primarily because we’re also doing YouTube, and executing that remotely is impossible.
Over the years, my role has evolved to that of a primarily founder or CEO or publisher — someone who supervises, strategises, shares ideas, gives execution plans, delegates a lot of work, and ensures the work is done. Be it in the writing department, or the video production department. And I still continue to deal with the business part myself, be it sales or admin.
- PR
- Do you involve yourself in editorial oversight?
- AM
- I’ve got an editor, but I am still involved in setting the path, and in editorial strategy. Some of the editorial decisions I continue to make as the editor-in-chief. Not on a daily basis, but definitely few times a month. I’m still involved in editorial oversight, but I do not micro-manage the editorial team anymore.
Media
- PR
- Is it fair to call Guiding Tech a media company?
- AM
- Yes, it is. Guiding Media is the company name. I’m stressing on this because eventually we might even start non-tech properties. GT is the tech brand of Guiding Media.
- PR
- In that case, let’s talk about the media industry. It has seen significant disruption, innovation, and changes in recent years. The internet has completely shackled the old guard. Guiding Tech, however, is a post-2010 company built on the internet, not an old traditional media house. Would it be fair to call you a disruptor of the old media, or have you yourself been around long enough to see media consumption habits change during Guiding Tech’s existence?
- AM
Media and content have undergone tremendous changes in the last 8 to 10 years. It was a completely different ballgame when I started. Today everyone is disrupting something while also getting disrupted themselves, because the audience has the power now. The number of people consuming content may not have grown exponentially, but content production has. People who want a piece of the pie have grown, while the piece that you’ll get is getting smaller and smaller.
Content generation used to be the prerogative of a few people — the big media houses. But now everyone can generate content, and that’s what media is. It is content, at the heart of it. When your audience is generating content, sometimes as good or even better than you, then aren’t they too part of the media? That’s what the entire industry is grappling with. It is a crowded space with so many players. How do you survive?
New ideas keep coming up. Yesterday it was ads, today it is subscriptions, tomorrow it will be something else. It’s getting tougher and the road ahead is extremely treacherous; a lot of companies have folded. I think India has been slightly untouched, but it’ll happen here too, sooner or later.
- PR
- Can we attribute any of this to the proliferation of smartphones, internet penetration, and networks such as Jio?
- AM
Oh yeah. The iPhone started the apps revolution and the mobile content generation revolution. And if you talk about India, Jio has been a total game changer. It has taken YouTube to the rustic heartlands where people may not be educated enough to do a Google search, but are now watching YouTube. These new accessibility options for people across the world have completely changed the game.
Media companies, especially the old ones, are slow. They don’t want to change that fast, and I wouldn’t blame them because grappling with this kind of change when you’ve been operating in one way for decades… is not easy. Everyone’s looking and trying to adapt, but by the time they adapt, more will have changed.
- PR
- So how does Guiding Tech not have any Android or iPhone app?
- AM
Initially we did not have an app because of lack of resources — creating a good app requires time, money and the right people. For the first few years I wanted to focus on getting the site off the ground and establishing it. Also, I don’t think there was any immediate monetisation model for apps at that point of time. I wasn’t too sure.
When the time came, when I could have gotten an app off the ground, consumption habits had changed. There were way too many apps, and it didn’t make a lot of sense to have a separate GT app because our audience primarily comes through Google search. What I call high-intent micro-moment, wherein at any point during the day if they are looking for something and they want a problem to be solved, they search on Google and land on our site. Guiding Tech is not exactly a site you scroll through at leisure, or one that forms part of your weekend reads. It didn’t make sense to build an app because in order to visit an app, you need to have that kind of intent.
But you never know, we might still do it because at least it is a good branding medium, if nothing else.
- PR
- The other factors that you mentioned were Jio enabling internet penetration into the heartlands of India, and YouTube. Are you doing anything to make the most of this new audience?
- AM
- Yes, that is why we started a Hindi channel, and that has grown pretty fast, faster than the English channel. It is called GT Hindi and it is on YouTube. We also started GT Gaming which is primarily in Hindi.
- PR
- Why do you think the Hindi channel has five times more subscribers than your English channel?
- AM
- It is actually more than that. The answer is pretty clear — India has more Hindi speaking audience, or people who speak in regional languages. English speaking audience forms a minuscule part of the entire population. Now that Jio has taken internet to the heartland of the country and YouTube works on it, that audience has grown on YouTube and that is why they are the bigger audience now.
India
- PR
- Let’s talk about India. You have grown up in this country, you’re running your business in this country, but the platform your business runs on — the internet — is a global medium, and you reach a global audience. With that perspective, what is it like running a digital business from India?
- AM
It has gotten better over the years. It wasn’t very smooth initially — it is still not very smooth, so to speak. The problem is primarily when it comes to administration, things like taxes, getting refunds, and all that. Guiding Media is primarily an exporter because our international audience is bigger than the Indian audience. Our primary money making source is selling space for ads. And these ads are being run by companies that bill from outside India, like Google Adsense, or any other ad agency. The money comes in dollars, and we also make a lot of payments in dollars which attract reverse taxes and all that. Getting those refunds hasn’t been very easy.
If I were to run this from the US, it would have a better eco-system; finding talent would’ve been easier. Infrastructure too, I guess. We now have really good internet speeds here, probably better than a lot of developed countries, but it was a challenge initially.
- PR
- What about the cost of living? I think Delhi — where we are both based out of — is a lot cheaper than a first world country like the US, or somewhere in Europe.
- AM
- Absolutely. Being an exporter, that really helps because you earn in Dollars or Pounds, and with the current exchange rate that translates to more amount in Rupees. And if you’re able to hire people from within this country, that translates to better operating margins. I do have people from outside the country on my payroll, but over the years I have tried to shift to hiring staff from India. Finding talent has been a challenge, but there is a clear advantage there. You are able to make better income and you are able to grow the business.
- PR
- Who do you consider to be your peers — in India, and internationally?
- AM
I think tech is pervasive. Tech content is everywhere. So our peers and competitors are the smallest of tech sites and YouTube channels, as well as the largest media houses. All of them have tech verticals now. Outside the country too, be it a huge site like LifeHacker, or sites like How to Geek or Make Use Of.
I do not consider a specific set of sites as my peers anymore. A YouTub-er working out of his home creating tech content, or a huge media house with a tech media team, they are all our peers or competitors, whichever way you want to put it.
Ads
- PR
- Let us now shift gears to talk about your primary source of revenue – advertising. How does it all work and bring you money?
- AM
We do two kinds of ads. One is programmatic, i.e automated ads that could be from a service like Google Adsense or any other ad agency. We keep trying various agencies from around the world but Google, of course, has been a source of revenue since the start and I think it’ll continue to be for a long time to come.
The other kind is direct or branded content, where we create content around a brand’s USPs and get paid directly from the brand. We have been getting a good amount of branded content lately and that is something we want to focus more on, going forward.
These are the two ways we make money.
- PR
- People who encounter ads on the internet don’t usually have a lot of great things to say about the experience. What is your experience as a reader? When consuming content on the internet, do you like seeing ads, do you use an ad blocker?
- AM
I don’t use an ad blocker because I would definitely want to see how the ads on my site look, and on other sites as well to see how different companies are trying to innovate around ads. But I get what you’re saying. I think that everyone is responsible for this — the content companies as well as the people who started the programmatic revolution.
Everyone took the audience for granted and they didn’t focus on providing the best experience. That is why audiences developed what we call banner blindness. That is why ad blocker adoption is at an all time high. I don’t know how this will go on from here, but things are changing. IAB has mandated that intrusive ads shouldn’t be adopted. Google has banned pop-ups and said they will block sites that push pop-ups or very intrusive ads. I think that in the recent past, and in some time to come, you will see that the most intrusive ads only exist on very questionable sites. They wouldn’t be a part of the mainstream.
- PR
- Two other concerns in recent years — privacy invasion by ads that track you around the internet, and performance impact when you visit a website with a lot of ads using your phone. Are they hurting you? Is the ad industry doing something to cope with that?
- AM
- The ad industry is being pushed to do that. Regulation will eventually force the ad networks to prioritise privacy—GDPR is a recent example. I’m not sure how the business will work though because it is heavily dependent on data and re-targeting. When it comes to performance though, we’ve been seeing improvements. The effect on the page load, what I see now versus a year or two ago, it’s been a significant improvement, especially with new technologies like header bidding. It is not perfect, there is a long way to go, but overall I do think that now the ad networks as well as media companies have finally started taking it seriously and they will make innovation in this area a priority.
Website
- PR
- Miranj, as you know, builds websites. We work with these things all day and can’t stop obsessing over them. So let’s turn our focus to the GT website, your main asset. What are your thoughts on design? How does it impact your content?
- AM
- Design is both how it looks and how it works. How it looks, because there are so many such sites around — how do you stand out? This is where branding plus design matters. How it works, is the user experience. When the audience comes to your content, are they able to go through it smoothly? Is it solving their problem? Is it readable, or watchable, for that matter? Design plays a very important role in all this.
- PR
- You have gone through a couple of design revisions — three, maybe? What prompted the redesigns and how has each design iteration impacted Guiding Tech?
- AM
There are multiple factors that come into play when I plan a redesign. Of course, being in line with the current trend, and what the audience is getting used to when it comes to consuming any kind of content online, is an important consideration. When, let’s say, Google brings in material design, it is obvious that eventually a huge part of our audience will get used to that. Then our design will become outdated. It is important since the web is changing its dynamic, and it changes fast, that we keep ourselves abreast of that, and change accordingly. That is one factor.
Other than that — innovations and ad networks; maybe we want to try something new which is not possible in our current design; of course, aesthetics also come into play; maybe I have an idea that certain part of the site can look better, and in the current design it is not possible.




Guiding Tech through the ages.
- PR
- Have you seen your redesigns bring you these benefits — for you, your team, as well as your readers?
- AM
- Well the benefits have never been immediate. It takes time. But with each redesign, I have seen incremental benefits. When it comes to how people are spending time on the site and how the perception of the site is growing positively — be it among brands and agencies we work with, or our audience. So incremental improvements are there, and eventually, I think with every redesign I have only gained.
- PR
- What about the backend of Guiding Tech?
- AM
- We were on WordPress initially, and later switched to Craft, thanks to you. Using a good CMS is extremely important. It makes content creation easier. The primary thing in my mind when it comes to the backend, is the productivity of the editorial team. They should be able to create the best content without worrying about the nitty-gritty of the technology they are working with.
- PR
- Say you want to try out a new article format, or you want to try different ways of showing articles — how often do you experiment with the website?
- AM
- We usually experiment and incorporate new ideas with each redesign. But we do not do that on an ongoing basis. It would require more resources and a proper tech team. Chances of things going wrong also increase, which would then need fixing. I would certainly want to do these, but we are not there yet. These are the things which bigger media companies do.
In Conclusion
- PR
- Let’s do some foretelling. Where do you think the content & media industry are headed? Who will be standing strong, say, five years from now? Will there be a grand consolidation, or will the big media houses go away?
- AM
I have lots of thoughts on this. First, we have to understand the current state of media and content — who the publishers are, what their monetisation model is. Only then can we predict survival. There was a time when media brands were revered. This was when the internet started. That has completely changed now; I’m seeing that we’re not loyal to any one brand.
The big digital media players — BuzzFeed, Vox etc. and some in India too, are heavily VC funded but not growing at a great pace. If they weren’t VC funded, it would’ve been fine, but that is not the case. For these organisations it is a question of survival, because VCs need those returns. So they’re branching out into all sorts of things — products, events, whatever.
However, I feel like the bigger companies, be it the old guard, or the newer digital players, will survive. A bunch of them will fold, shut shop, and some will be forced by VCs to combine and create a conglomerate; but they will survive. Of course it’ll depend on how well they are able to diversify, because they can’t just survive on advertising, or even subscriptions for that matter.
When it comes to smaller players, it has been pretty clear for them since the get-go — they need to remain sustainable, run a small shop, focus on profits, grow slowly and steadily, and as soon as there is a big change, adapt.
The folks who are in the middle, they are at risk. They know they can’t scale up because they’re seeing how the bigger VC-funded players are getting affected, and for them getting smaller is a challenge, because they will have to, let’s say, fire dozens of employees. I think consolidation will happen at the top end.
- PR
- And where is Guiding Media — in the small, middle, or big league?
- AM
- I always wanted to scale and grow really big but I have grudgingly admitted that growing that big, especially in the media business after taking funding might not be the best way forward. I’d say, we’re somewhere between small and middle. In the larger scheme of things, I think we are small – we’re not doing news, we are creating focused content, so we have an edge there. If we expand, we might create more niche properties where the focus is well defined and there we will have to see how we can create an audience which we can monetise.
- PR
- 2010 to 2019, almost ten years of Guiding Media. Three million plus average monthly visitors, more than a million subscribers on YouTube. Looking back, do you feel you have created that long term asset that you initially wanted to, with Guiding Tech? Do you feel you have ‘made it’, so to speak?
- AM
It is an interesting question. I’m not sure I would say that I have made it. I continue to go through existential crisis on — maybe not a daily basis, but definitely a weekly basis. It’s been so long now, and I’m the kind of person who usually gets bored with things quickly. It’s in my nature, I think.
I would say that I have been successful in creating the asset. A moneymaking asset which, if I leave for a month or two, wouldn’t hurt me. Of course if I leave it for long then it will come back to bite me. I have not been very successful in growing it at a huge scale that I might have imagined initially, but then the media landscape changed and I understood that growing at that scale may not be all that lucrative. But what’s next? That question keeps bothering me and that is a question to which I haven’t yet figured out an answer and I’m currently working on that.
- PR
- Thank you very much Abhijeet.
- AM
- Thanks a lot Prateek. Nice talking to you.