Breaking News on the Web
- Author
- Souvik Das Gupta
- Published
- Event
- Lighthouse Mentorship Session
- Location & Date
- ·Online
A mentorship session delivered to a cohort of news startups from the APAC region.
A mentorship session delivered to a cohort of news startups from the APAC region.
As another financial year comes to a close1, the accountants draw out a projection of our profits and a corpus is carved out to give back some of our earnings to the community. Each member of the team has a chance to suggest and campaign for organisations working on:
The corpus is then split equally between one organisation each from the above three groups. We prefer finding new recipients each year and try to have a gap of at least three years before donating to a previous recipient.
This year we ended up donating to:
This is our fifth year2 of giving back, and we continue talking about this publicly in the hope that it encourages others to do the same, like it once encouraged us.
The Indian financial year ends on 31st March. Because, imperialism. ↩︎
Past recipients include:
We are looking for a senior level web developer (with around 5 – 7 years of experience) to help us continue making great websites. This is a remote position. You may be located anywhere in India or the rest of the world (with at least a 4‑hour time overlap with the Indian timezone).
Miranj is a strategic web design and development studio. We’ve been in business for over 12 years and have consciously remained a small specialised team with a clear purpose. We are laser-focused on the web — no mobile/native apps, no product design, no digital UI/UX, no trying to imitate a “full-service agency”. We’ve been creating inclusive, accessible, ceaseless, clear, performant, future-friendly websites and with each passing year, we want to keep getting better at our craft.
We work directly with clients (no outsourced assignments or communicating via intermediaries) and offer them a turnkey web solution — strategy, design, development, support, and hosting. We’ve worked in domains such as media & publishing, manufacturing, conferences, recruitment, and even for other design studios. However, what sets us apart is our priority towards projects that are meaningful and serving society. Nearly two-thirds of our work is in the education (e.g. universities, science outreach, etc.) and non-profit (policy & advocacy, health, public interest campaigns, philanthropy, etc.) space.
We’re incorporated in New Delhi but in practice, we’re a fully remote organisation. Our team members are distributed between New Delhi, Bangalore and Phnom Penh (Cambodia). And we occasionally share our learnings with the web community at conferences around the world.
As a senior web developer, you should be comfortable with —
We believe the following traits will play nicely —
Your work at Miranj will involve —
Fill out this application form. Make sure you point us to 3 projects that you’re proud of. For each one, mention the project duration, your role, and your contribution. In addition, please share your online presence (such as Twitter, GitHub, LinkedIn, Website/Blog). And oh, do mention your hobbies. We’re curious about what you find interesting outside work.
We do not discriminate based on caste, race, religion, orientation, gender, physical ability, formal education, age, nationality or any such factors. If you belong to any under-represented community we strongly encourage you to send in your application.
If you know a suitable candidate for this opening, kindly refer them to us. If the endorsed candidate is a successful hire (retained post-3-month probationary period), we’ll be happy to share a referral fee of ₹50,000/- for your gesture.
It was probably sometime in the late 2000s that I first came across the idea of an organisation pledging to donate a percentage of their profits to charity. I cannot recall exactly where I first read about this practise but it was probably on one of the early web 2.0 gang members’ projects. The idea seemed so novel at the time, yet also felt right, and I made a mental note to do the same if I ever when I ran my own shop.
Fast forward a few years, I was co-running my own shop, booking some profits, making an odd donation or two, but not really following the principle that had inspired me back then.
That finally changed in 2020. A lot of things got upended in that First Year of Covid™, but new practises also emerged as a result. We deliberated, sought opinions from the team, and put in place a process to make annual donations to three types of causes. Our pool is split three ways between:
This is the fourth time we’re following through and giving back a percentage of our profits. This year we donated to:
Just like the first three times1, we are talking about this publicly in the hope that it encourages others, like it once encouraged us. Please join our efforts by amplifying the contributions to these organisations and projects.
Past recipients include:
We make no secret of our love for Craft CMS here at Miranj. While we rarely prize a tool or tech over the problem it helps us solve, we greatly value the efficiency of a good tool, and Craft CMS continues to shine on that front. One such aspect is the ease with which one can tap into and extend the core functionality of the CMS. There’s a thriving community of plugins that enhance, boost, and add to the already elaborate set of core features offered by Craft. While we depend on a fair few of them for most of our projects, we have also released some plugins of our own:
And as of this week, all five of our plugins have been updated to work with the latest release of Craft 4. Some of these plugins (Router, Obfuscator and Cryptographer) date back all the way to 2015 and Craft 2, and we are glad to continue supporting them and making them available for the community to use on their projects as well.
We’ve been publishing year-in-review posts since 2017. These offer a good opportunity to pause and look back — take stock of what we’ve accomplished, how much we’ve grown, where we faltered, and all the ups and downs along the journey. Of course it also helps present a snapshot of the company’s journey to the rest of the world, but it is as much an exercise of reflection as it is an exercise in documentation.
We missed out on this for 2020, the First Year of Covid™, so this will be a dual year in review for both 2020 and 2021. There’s a lot of ground to cover, so let’s get started.
Our core practise remains that of building websites. It is why we show up at work every single day. And while we continue to practise web design and development, project after project, taking a moment and looking back made us realise how far we have come.
Our engagements have grown in scope, in scale and in ambition. We worked on a university website with 70 different content-types and 18 different micro-sites for various faculties and departments, all supported by a single CMS.
While we continue to develop deep expertise in Craft CMS, we are just as excited to adopt new tools and technologies and explore unchartered territory. We got our hands dirty with Svelte and the nuances of the OpenType font format in order to build a powerful browser based tool for testing fonts (with a focus on Indic typefaces).
We have been lucky to have a steady stream of interesting enquiries come our way, and unfortunately we’ve had to turn down several of them because we have our hands full.
We managed to successfully adapt our intensive in-person workshops into fully remote sessions, staggered over a few weeks, to ensure full participation of all the required stakeholders.
Guiding Tech, one of our flagship projects, was acquired by a US-based media company. We had revamped their website in 2017, and had since been constantly improving the tech and adding new features over the years.
We have been building websites for over ten years now. But for most of this time, the execution was done by Souvik and/or me. We were now starting to grow a team, both on the project execution side of things as well as the operations side of things. This meant learning how to distribute work. Align on outcomes. Defining a voice and a benchmark for the studio which resides not just in our heads but is accessible to and mould-able by every member of the team. Lots of processes were experimented with. Lessons were learned, extra baggage was shed, new tools were adopted and old ones discarded.
We added two new people to the team — Paul Manem and Divya Chauhan.


Paul is a self-taught web designer and developer from France but based out of Phnom Penh in Cambodia. He has been making websites for 10 years and had already been using Craft CMS for some of his projects before he joined us in the summer of 2020. If you meet him, watch out for his dry sense of humour and witty side-remarks.
Divya joined Miranj as an executive manager to help with the operational side of things. She comes from the hospitality industry and is great at tackling operations, logistics and client interactions. She joined us in early 2021, and ever since our team activities and celebrations have become livelier and full of cheer.
We still have a long way to go, but we’re steadily growing more efficient, predictable and timely with our processes and deliveries.
Did I just mention we’ve been building websites for over 10 years now? That’s right, we completed a decade in business! Feels like a long way back when Souvik and me were running around accountants, trying to come up with names that had .com and .in domains available, and reaching out to friends and family to land our first client. What a ride it has been. Despite remaining small throughout, we’ve travelled a long way from a tiny basement office in 2011 to now having a distributed team across India and Cambodia. We had big plans to celebrate this milestone with our clients, friends, collaborators and well-wishers, but sadly had to defer that due to the pandemic.
There are a bunch of other Indian companies that started around the same 2011 (plus/minus one year) period who we like to think of as our batchmates — HasGeek, 3 Sided Coin, Blue Tokai, Zerodha etc., and we’re glad to be in their company. At the same time, we also remember a lot more who are no longer around. Ten years often does not feel like much in lifespan terms. Yet it is long enough to have experienced few of our clients’ entire team undergo two rotations of its members leaving and joining, while we’ve been steadily supporting their websites all along.
We are grateful to everyone who has helped us make it this far.
A pandemic. In our lifetimes. Much like the rest of the world, we had no idea what to expect or how things were going to play out. Everyone complied with the lockdowns, of course, but we continued working from our homes. The office was around, something we’d go back to once things were normal. Normal, heh. Calls upon calls seemed to be the new normal. No social interactions seemed to be the new normal. Blurred lines between life and work seemed to be the new normal.
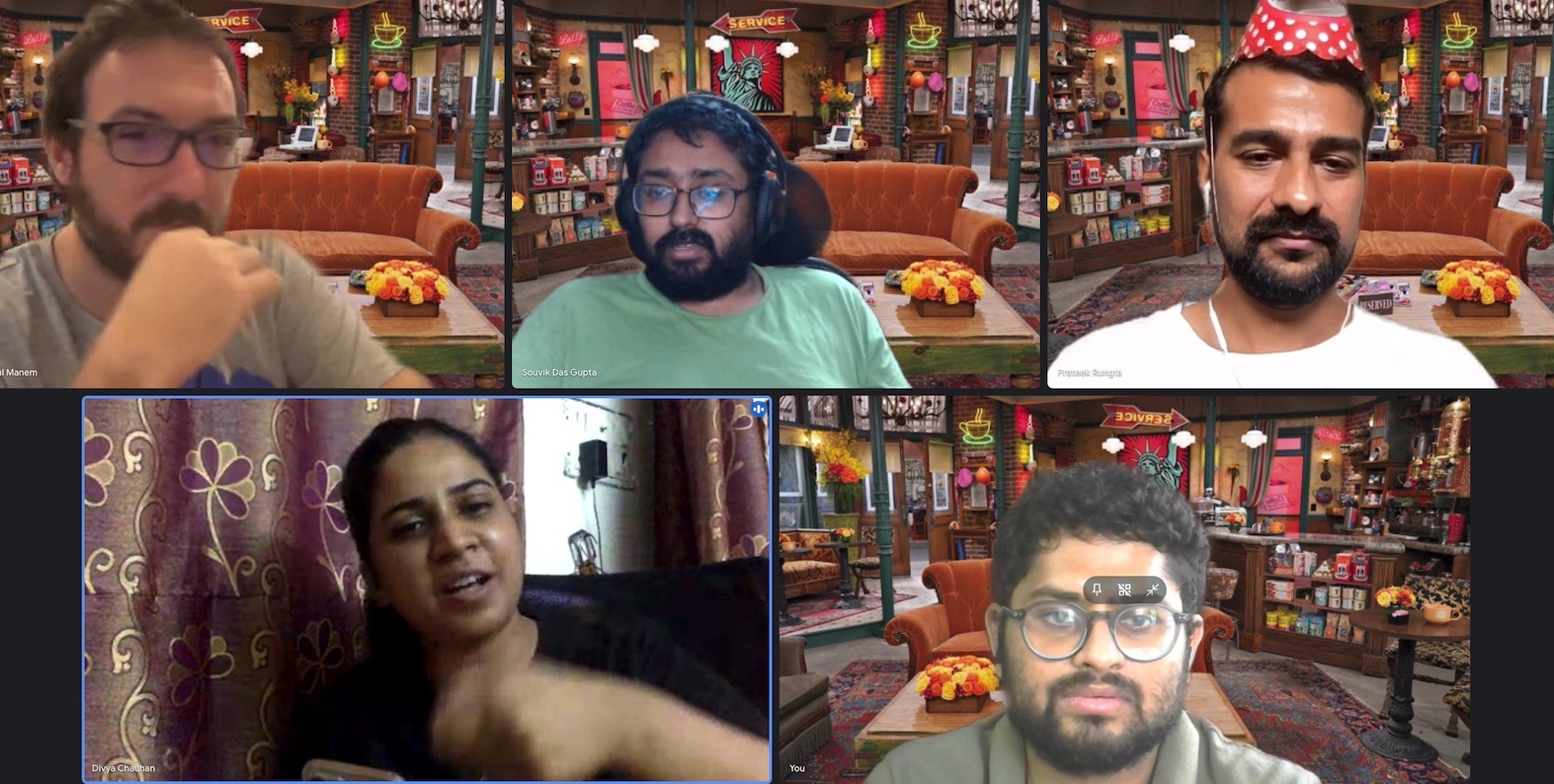
At some point, it became increasingly apparent that there was no going back in the foreseeable future. We decided to let go of our (beloved) workspace and instead decided to invest in everyone’s home setups. We decided to have a team member from a different country and ensure they were treated no different than a team member in the same city. We switched to regular virtual team activities in the form of daily stand-ups, weekly town-halls and monthly chill-sessions.


🎂 Birthday celebrations for Souvik (left) and Divya (right).
We strived to operate in a remote by default mode even when the entire team was co-located, so the initial lockdowns didn’t quite bring the house down. But we have now managed to completely re-orient ourselves to become a fully-remote organisation.
We have finally started giving back in the form of regular institutional donations. We decided to donate a percentage of our profits at the end of each financial year and, after much deliberation, decided to split our pool three ways between projects or organisations that:
Everyone on the team is encouraged to nominate (and campaign for) worthy candidates in all three categories. We then conduct a poll for the submitted candidates and pick one winner in each category. So far we have made donations to Gulp, The Internet Archive, and Goonj in 2020 and Software Freedom Conservancy, Mozilla, and AltNews in 2021. We urge you to join our efforts in supporting these organisations if they resonate with you.
One of the things we love about the web industry is the community. All of us at Miranj learned web design through the abundance of knowledge and resources made available by fellow web designers of all levels — beginners, practitioners, and experts; freelancers, studio folks, and big tech workers. We too have always wanted to give back and grow this pool. We have written and spoken about our techniques and shared our code, albeit intermittently. But we were able to do this in two big, consistent ways recently.
Content Web — Weekly sessions to discuss various facets of creating and managing content-based websites such as marketing/business websites, publishing sites or e‑commerce sites. It ran from July to December 2020 and was hosted on the Hasgeek platform. We tried to touch upon the three key practices that work together for any website creation i.e. content, web design and web development. Some of our favourite sessions (in no specific order) were:
Two Studio Heads Walk Into a Bar — Bi-weekly sessions for discussing the business side of small creative service agencies. Kick-started in July 2021 by Souvik and Tejas (from 3 Sided Coin) and joined by some of our peers and acquaintances along the way. Some of the highlights from the first season:
There was a noticeable, undeniable increase in work load and stress during the last two years. Some of this was undoubtedly directly attributable to the pandemic raging all around us, but a lot of it was also due to our struggles grappling with the gradually blurring lines between life and work. Some of it was due to growing pains inside a young team still figuring things out. There were also reasons that had nothing to do with work. Regardless, all of us struggled for different periods of time over the last two years. We talked about it, took time off, travelled when possible, and attempted a lot of small changes. We are in a much better place now, but remain careful and reflective of the time gone by.

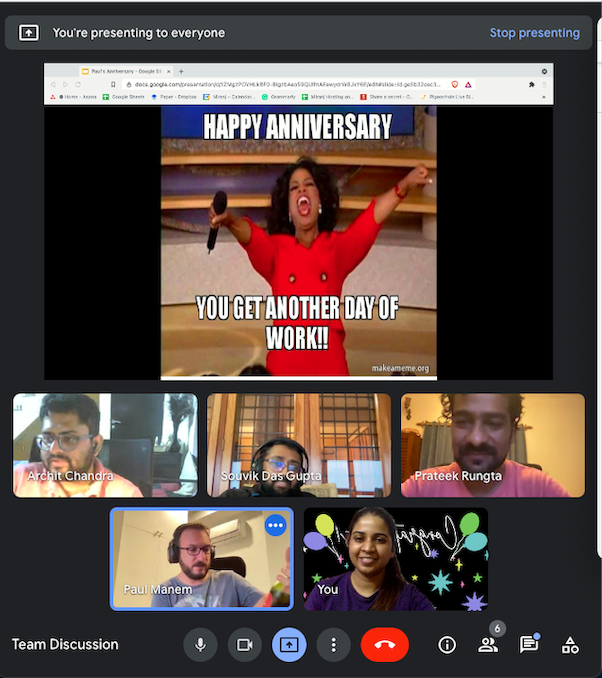
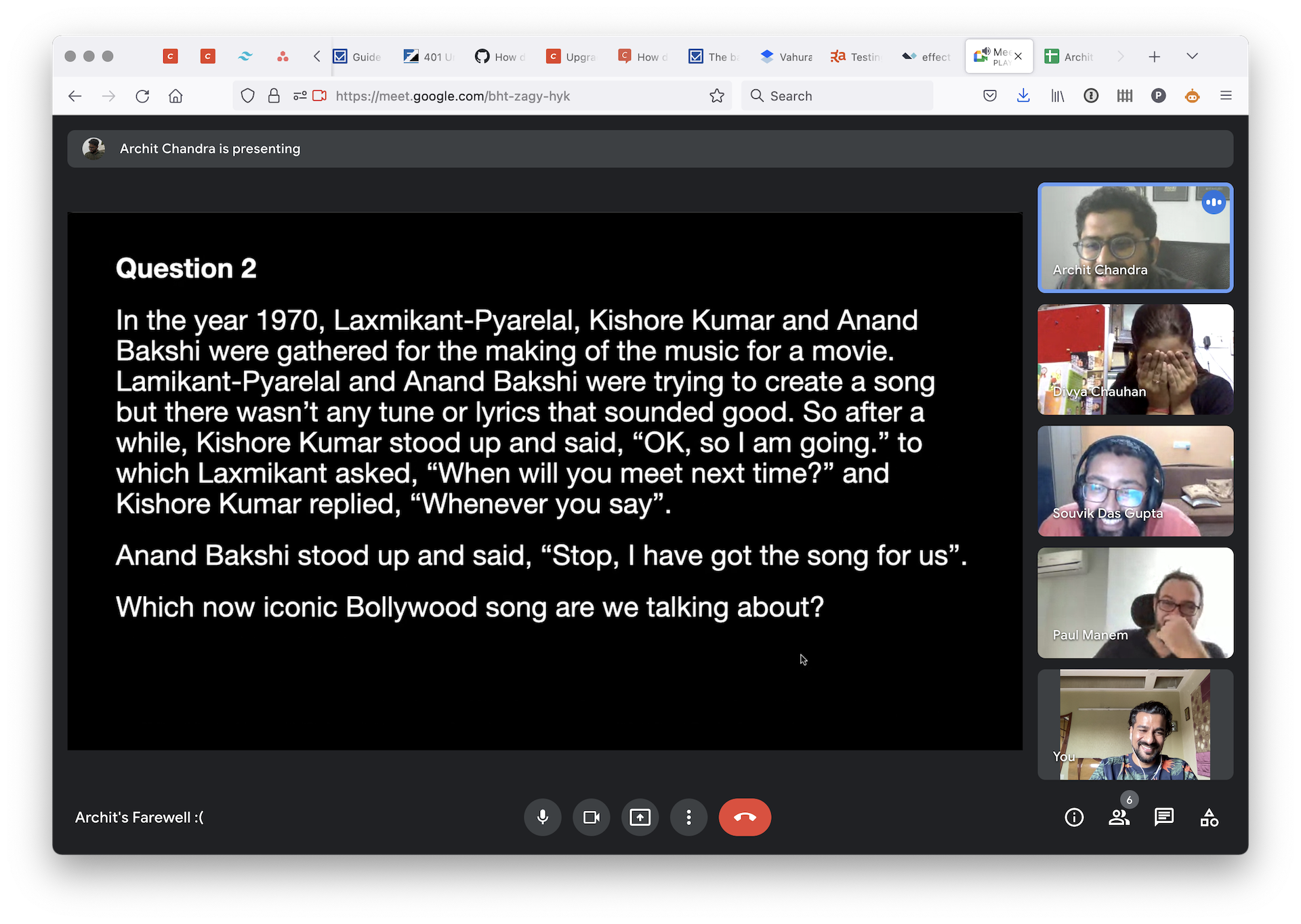
We also saw a departure from the team. Archit Chandra, our first long-term team member decided to move on from Miranj late last year and explore other opportunities. We’ll be missing out on his deep care for process, constant feedback/engagement that helped us get more organised as a studio, and his astonishing levels of trivia and general knowledge.

Archit put together a quiz for the team as his exit interview.
We wish him well and continue to cheer him from the sidelines.
Lastly, a project that we had worked on and completed during the first few months of 2020 has, after awaiting a public launch for almost a year, now been shelved completely. Another project that had launched in 2019 went offline after a year as the organisation ceased all communication (and perhaps operations).
Our sites have undeniably grown in complexity over the years. Each year we send more data, show bigger images and process lots more JavaScript per page than the year before, growing steadily for at least the last decade and outpacing the gains we’re making in computing and network capacity. The bloating of the web hasn’t gone unnoticed though — sites take their own sweet time to load, eat through data allowances, drain out the battery and bring the computer down to a crawl. Thankfully, the web community realises and acknowledges the problem. Performance is no longer an afterthought. Yet it is no easy band-aid either. Performance is impacted by a multitude of factors, so achieving success in this domain requires a multitude of solutions.
The folks at Hasgeek recently put together an event focused on Critical CSS (under the JSFoo(!) banner) and we got on stage to share how we approach and implement this technique on sites we build at Miranj.
Critical CSS for CMS-based, Server-rendered Websites on Vimeo.
We look at an end-to-end solution that we have evolved and battle tested over the years. Starting with a primer on Critical CSS and its place in the larger performance pie, I go over a 4‑part strategy to introduce Critical CSS generation and delivery to a CMS-based website. We look at some performance metrics impacted by Critical CSS, cover identifying target templates and page selection, leveraging the Critical library to extract critical CSS, automating the extraction process using Gulp, reducing response size for repeat visitors, and getting this entire system to work with the caching layer(s) that you may already be using.